New Angular Project Visual Studio
Posted: July 29, 2021

Use the lastest version an anuglar project in visual studio. also if you dont like how visual studio creates and angular package
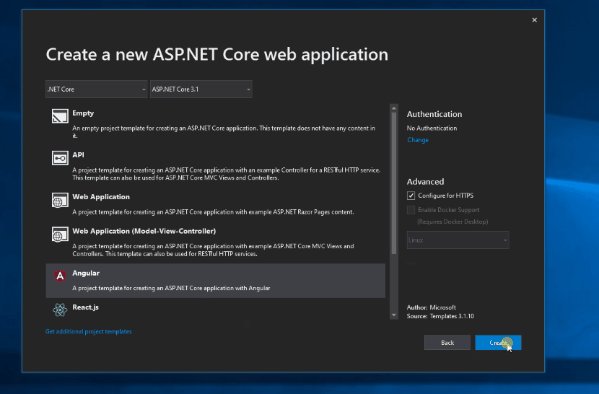
Creating the Angular Project

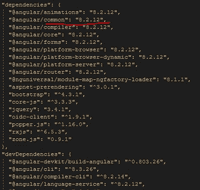
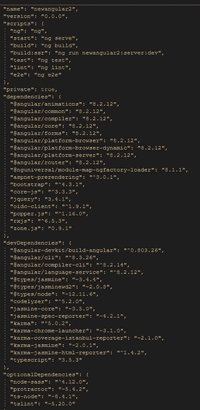
angular installed version 8.2.12, check folder -ClientApp open package.json

Option 1
go to website update angular io angular update guide
upgrade the angular project via command line run
ng update @angular/core @angular/cli
if you get error
The "@angular-devkit/schematics" package cannot be resolved from the workspace root directory. This may be due to an unsupported node modules structure. Please remove both the "node_modules" directory and the package lock file; and then reinstall. If this does not correct the problem, please temporarily install the "@angular-devkit/schematics" package within the workspace. It can be removed once the update is complete.
1. check for updates
npm i -g npm-check-updates2. update
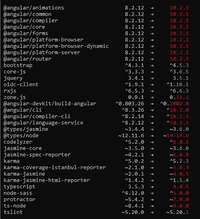
ncu -u
3. step 3
npm install 4. run
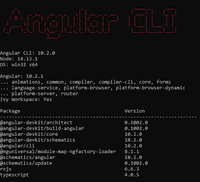
ng --version 
5. run project

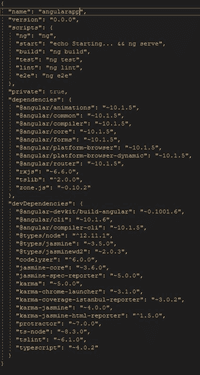
result with updated date angular

create new angular project and copy to visual studio angular project
ng new NameOfApp - move the clientapp created from the visual studio out of the solution folder
- move the app created with angular and rename to clientapp the move into the visual studio solution you can run the project as is and it will load with the latest version of angular with the default angular page
- delete contents of the src file from original Angular App which is in your visual studio solution - ClientApp-src
- from the visual studio angular app you moved out earlier copy the src contents from CilentApp and move into the empty ClientApp-src directory in the visual studio solution
- run project
if you get the error TimeoutException: The Angular CLI process did not start listening for requests within the timeout period of 0 seconds open up package.json and edit
"scripts": [
"start": "ng serve",
]to
"scripts": [
"start": "echo Starting... && ng serve", ]compare the package.json files from the visual studio and the angular app generated ones
copy over missing ones then run upate or install manually


if your not seeing the bootstrap styles need to add the styles in angular.json created from visual to angular one you moved into the visual studio solution.
"styles": [
"src/styles.css"
],
change to
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],